애드센스 용어: 예상수입, 페이지뷰, 노출수, 클릭수, 페이지 RPM, 노출 RPM, 조회가능 Active View
티스토리 블로그에 연결된 애드센스에 들어가 보면 매우 다양한 형태의 내용들이 있습니다. 그냥 보기엔 깔끔한 그래프와 숫자, 그리고 표로 되어 있어 일목요연하게 잘 정리되어 있다는 느낌을 많이 받을 수 있는데, 사실 그 안에 있는 숫자들이 어떤 의미를 가지고 있고, 그것을 어떻게 해석해야 하는지는 상당히 어려운 일이라고 할 수 있습니다.
그중에서도 특히 각각의 용어가 의미하는 것이 무엇인지를 알아야 정확한 상태를 파악할 수 있을 텐데, 몇몇 용어를 제외하고는 그 의미를 직관적으로, 그리고 쉽게 파악이 안 되는 경우가 종종 있을 것 같습니다.
그래서, 애드센스 보고서와 각 메뉴에 있는 용어들이 어떤 의미를 지니고 있는지 한번 알아보고자 합니다.
다음에 좀 더 기회가 된다면 그 메뉴와 숫자를 가지고 어떻게 분석할 것인지도 한번 알아 보겠습니다.
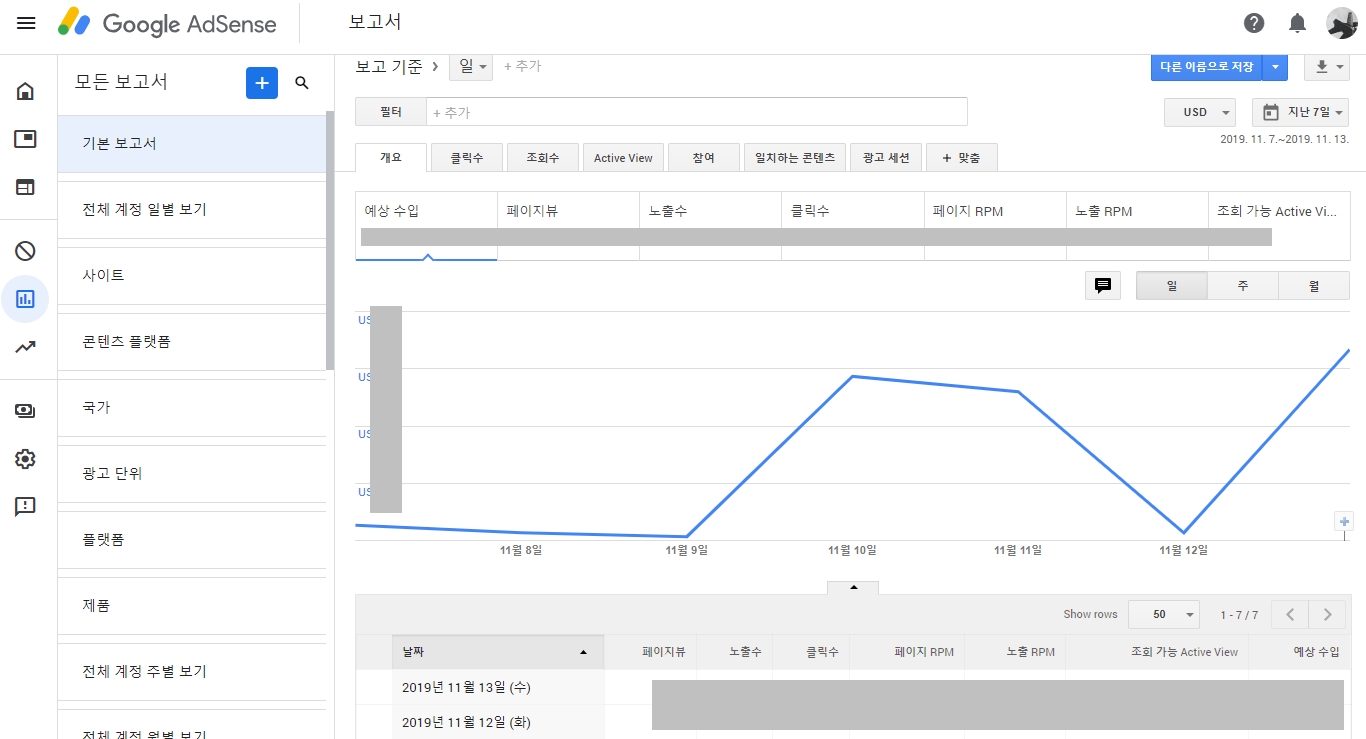
오늘은 애드센스의 '기본 보고서'에 있는 '페이지뷰', '노출수', '클릭수', '페이지 RPM', '노출 RPM', '조회 가능 Active View'에 대해 한번 알아보겠습니다.

1. 예상수입
최근에 발생한 예상되는 수입을 보여줍니다. 보고서에서 지정한 기간 동안의 예상수입을 보여주는데, 보고기준이 '일'이면 해당 일에 발생한 예상수입을 보여주게 됩니다.
예상수입이라고 하는 이유는 최종적으로 확정된 수입이 아니기 때문입니다.
왜냐하면, 클릭이나 노출을 통해 수입이 발생하게 되면 먼저 그 금액이 표시되지만 나중에 그 활동이 무효 클릭이거나 무효 노출인 경우는 다시 수익금액에서 차감되기 때문입니다. 이러한 무효 클릭이나 무효 노출을 정리한 최종 수입은 '거래' 페이지에서 볼 수 있습니다.
2. 페이지뷰
광고가 들어있는 페이지를 사용자가 조회할 때마다 한 번씩 카운팅 되는 숫자입니다.
페이지에 포함된 광고의 숫자와 무관하게 그 페이지를 몇 번 조회했는지의 숫자이므로 만일 광고단위가 5개 있는 페이지를 3번 조회 했다면 페이지뷰는 3이 됩니다. 마찬가지로 설정된 기간에 해당하는 숫자입니다.
3. 노출수
실제 사용자에게 광고가 몇번 노출되었는지를 표시합니다.
기술적으로는 해당 광고가 사용자의 기기에 다운로드되기 시작하면 노출수는 하나가 증가하게 됩니다. 만일 한 페이지에 광고가 4개 있을 경우 사용자가 그 페이지를 열었다면 노출수는 '4'가 됩니다.
그럼 이때의 페이지뷰 수는? 당연히 '1'이 됩니다.
따라서, 한 페이지에 보통 광고가 1개 이상이 걸리기 때문에 노출수는 항상 페이지뷰 수보다 많거나 같습니다. 아니 대부분 많습니다.^^
4. 클릭수
사용자가 광고를 클릭한 숫자입니다.
가장 수익과 직결되는 숫자입니다. 페이지뷰, 노출수 등은 많으면 좋은 숫자지만, 이 클릭수는 수익과 완전 비례해서 많으면 많을수록 수익 창출에 좋은 숫자입니다. 최종적으로는 이 클릭수를 늘릴 수 있도록 하는 방법을 찾아야겠죠?
주의할 것은 '부정 클릭' 또는 '무효 클릭'입니다. ㅎㅎ
5. 페이지 RPM
페이지 RPM을 보기 전에 먼저, RPM이 무엇인지 알아보겠습니다.
RPM은 1,000회 노출 당 수익을 말합니다. 영어로는 Revenue Per Mile을 말합니다. 페이지 RPM은 페이지 조회수 1,000회당 예상 수입을 말하는 것이 되겠죠. 계산하는 방법은 다음과 같습니다.
페이지 RPM = (예상수입 / 페이지 조회수) x 1,000
예를 들면, 250회의 페이지 조회 당 예상 수입이 2달러라면,
페이지 RPM은 (2 / 250) x 1,000 = 8달러가 됩니다.
RPM은 여러 채널 간에 수익을 비교할 때 유용하게 사용됩니다.
6. 노출 RPM
페이지 RPM과 유사하게, 노출 1,000회 당 수익을 말하는 것입니다.
계산 방법은
노출 RPM = (예상수입 / 노출수) x 1,000
노출수가 페이지뷰 수보다 많기 때문에 일반적으로 노출 RPM은 페이지 RPM 보다 작은 값을 표시할 것입니다.
7. 조회 가능 Active View
이 지표는 페이지에 들어 있는 애드센스 광고가 노출된 횟수 중에 실제 사용자에게 보이게 된, 즉 사용자가 조회가 가능하게 된 노출수의 비율을 표시합니다. 즉, 어떤 페이지 안에 광고의 노출수가 100인데, 실제 광고의 일부는 페이지의 하단에 있고, 사용자가 페이지의 하단까지 못 가고 중간까지만 읽고 나가게 되어 사용자에게 실질적으로 노출된 광고의 노출수가 75라면 조회 가능 Active View의 조회율은 75%가 됩니다.
페이지에서 광고의 위치를 잘 잡아서 많은 광고가 조회가능 Active View가 될 수 있도록 하는 것이 중요하겠죠.
위의 예에서 보면 75%를 뺀 나머지 25%는 사용자에게 노출이 안된 것이기 때문에 클릭될 가능성이 0인 상태입니다.
이상으로 애드센스의 기본 보고서에서 표시되는 몇 가지 중요한 용어에 대해 알아봤습니다.
다음엔 애드센스 또는 온라인 광고에 사용되는 다른 용어에 대해서도 알아보겠습니다.
'삶의 지혜 > 온라인 마케팅 공유' 카테고리의 다른 글
| 다음 키워드 광고를 위한 '다음 클릭스(카카오 광고)'로 괜찮은 키워드를 찾아보자 (0) | 2019.12.07 |
|---|---|
| 구글 키워드 플래너(Keyword Planner)로 블로그 검색 상위 노출 키워드 찾기 (2) | 2019.11.30 |
| '네이버 광고'로 검색과 상단 노출이 잘 되는 좋은 키워드 찾기 (0) | 2019.11.24 |
| 구글 애널리틱스와 애드센스를 연결하여 광고가 클릭된 블로그 글 찾기 (0) | 2019.11.13 |
| 구글 애널리틱스 계정을 티스토리 블로그에 연결하기 (3) | 2019.11.12 |
| 내 글의 검색어는 노출이 잘 될까? - 애널리틱스로 알아보기 (0) | 2019.11.11 |
| 네이버 애널리틱스를 내 티스토리 블로그에 연결하기 (0) | 2019.11.10 |